
今回やりたいこと
- 親要素の両端に隙間をあけない
- 1行に並べる要素は3つ
- 最後の行は左寄せ
- 子要素の横幅は全て均等
正解のコードはこちら。
<div class="parent">
<div class="child">box</div>
<div class="child">box</div>
<div class="child">box</div>
<div class="child">box</div>
<div class="child">box</div>
</div>.parent{
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content:flex-start;
}
.child{
background: #ddd;
flex: 0 0 calc((100% - 20px) / 3);
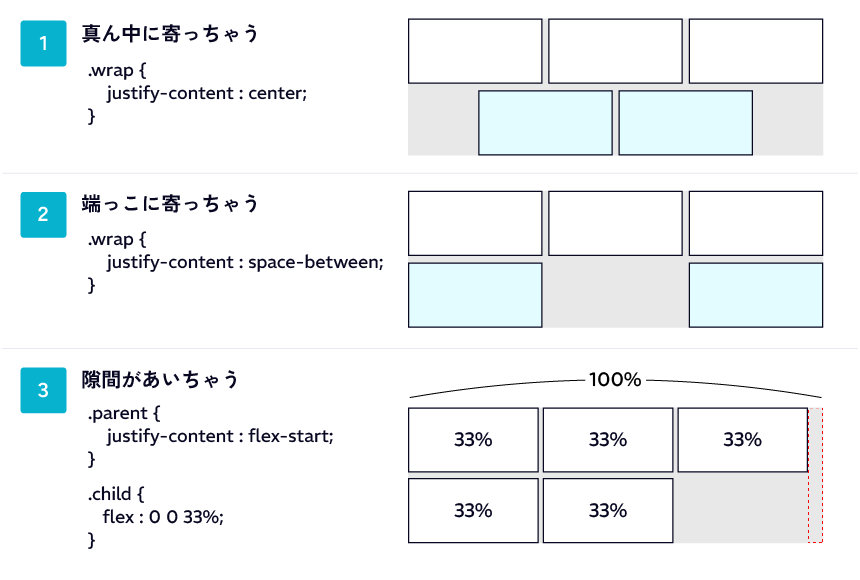
}▼ダメな例

コード解説
calcを使ってボックスの横幅を算出
calc((100% - 20px) / 3);でボックスの横幅を算出します。
①ボックス間の余白はgap:10px;で10px
②1行に余白は2つあるので10px×2=20pxを100%から引きます。
③1行に並ぶ子要素は3つなので/3で3等分
これでボックスひとつ分の横幅が決まります。
1行に並べるボックス数とボックス間の余白サイズに合わせて数値を変更してください。